Getting Startet
Inhalte
- Finde dich in der WordPress Umgebung zurecht
- Schriften und Farben
- Deine Startseite
- Erstelle deine Inhaltsseiten
- Beaver Builder
- WordPress Editor
- Erstelle eine Menü-Struktur
- Nutze Vorlagen
- Gestalte deine Kopf- und Fusszeile
- Passe deine Daten an
- Deine eigene E-Mail Adressen @deinedomain.ch
- Veranstaltungen
Diese Seite ist noch im Aufbau. Ich konnte leider noch nicht alle Inhalte ausformulieren. Mit der Zeit kommen mehr Anleitungen in Bild und Video dazu. In der Zwischenzeit, kannst du mich jederzeit fragen, wenn du irgendwo nicht zurecht kommst. Herzlich, Raphael
Finde dich in der WordPress Umgebung zurecht
Schriften und Farben
Du kannst deine Design Seite nutzen, um Schriftarten und Farben zu dokumentieren und du siehst gleich wie die verschiedenen Schriftarten wirken. Auf fonts.google.com kannst du alle Schriftarten, die bereits verfügbar sind ausprobieren.
Wenn du einen Flyer machen lassen möchtest, hilft das Design Sheet deine*r Designer*in.
Zum Bearbeiten der Schriftarten auf der gesammten Webseite, öffne den Customizer auf deinem Design Sheet, im Admin-Balken neben dem Dashboard.
Deine Startseite
Erstelle deine Inhaltsseiten
Beaver Builder
Standard WordPress Editor
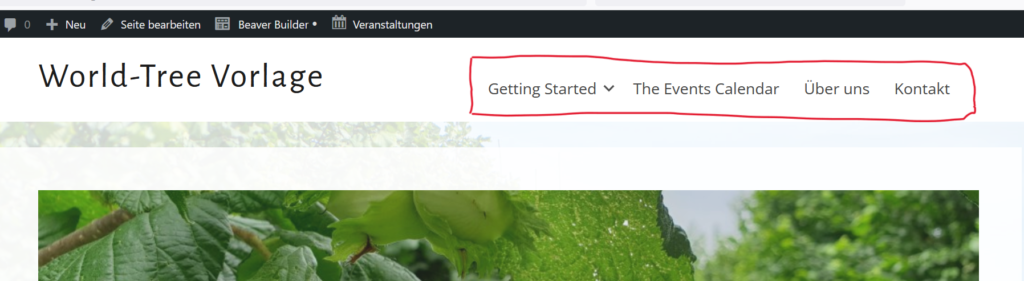
Hauptmenü in der Kopfleiste

Menü in der Fussleiste

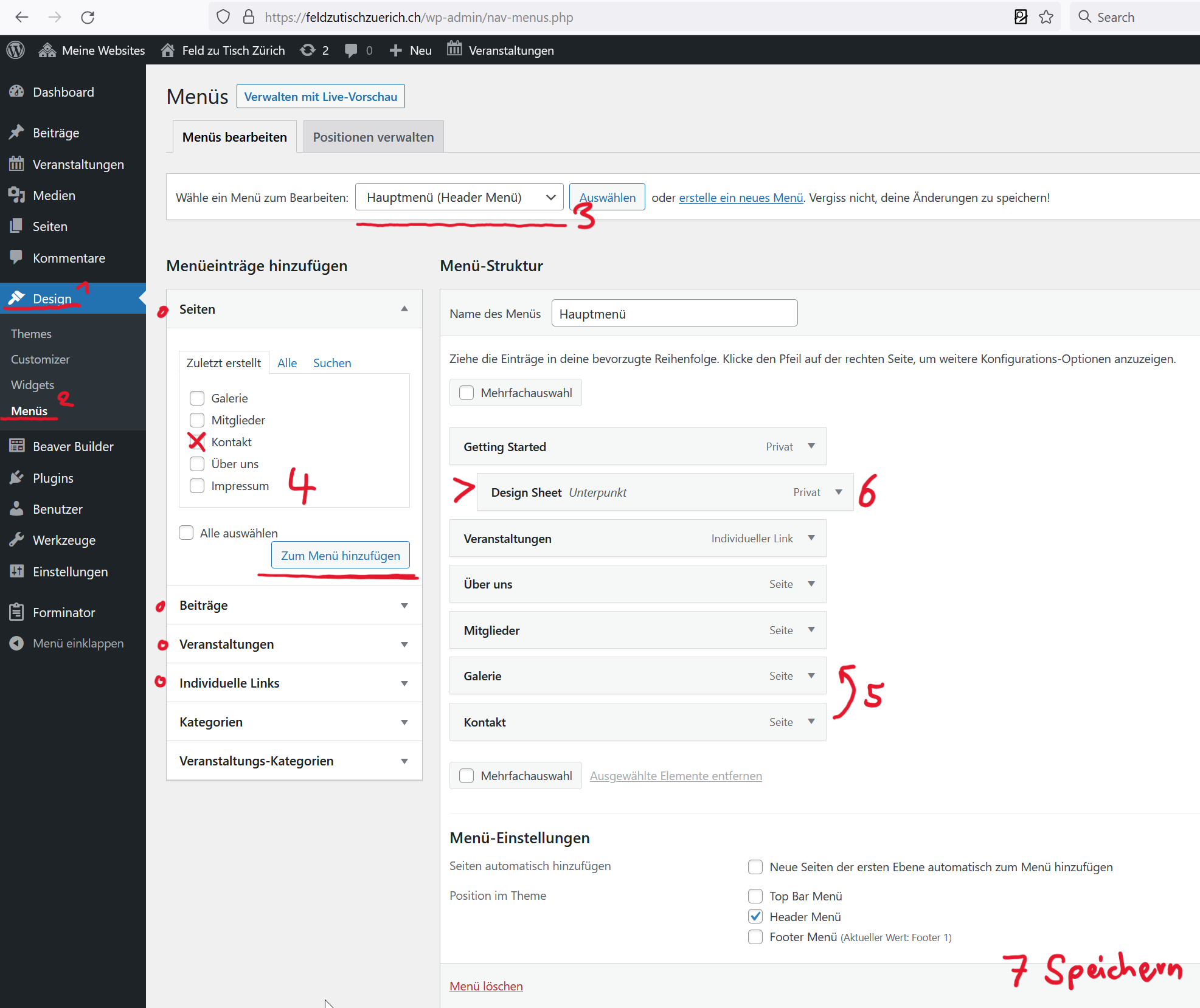
Die Menüs werden unter Design (1) /Menü (2) zentral verwaltet. Sie sind das Bindeglied, was die einzelnen Seiten miteinander verbindet. Erst über das Menü, wird eine Seite für den Benutzer ein Teil deiner Webseite.
Folgende Menüs sind Standardmässig eingerichtet:

Menü verwalten und erstellen:(deine.url/wp-admin/nav-menus.php)
- Wähle das Menü aus oder erstelle ein neues (3)
- Wähle die Seiten, Beiträge, oder Kategorien aus die du hinzufügen möchtest, oder erstelle einen Individuellen Link. Bestätige mit Zum Menü hinzufügen (4)
- Jetzt kannst du die Reihenfolge per Drag and Drop verändern (5) und wenn du Unterpunkte möchtest, kannst du sie leicht nach rechts schieben. (6) Diese Punkte werden je nach Menü Einstellung in der Ansicht in einem Drop-Down angezeigt, sind ausklappbar, oder verschoben als Unterpunkte angezeigt.
- Speichern (7)
Tipp: Wenn du einen nicht anklickbaren Menü-Punkt möchtest, mit Unterpunkten oder als Platzhalter, Erstelle einen Individuellen Link, gib etwas im URL Feld ein, und wenn der Punkt in der Menü-Struktur Liste ist, kannst du die URL löschen.
Nutze Vorlagen
Gestalte deine Kopf- und Fusszeile
Passe deine Daten an
- Über mich
- Kontaktdaten
- Impressum
- Datenschutzerklärung
- evtl. auf der Kontakt Seite
- Kontaktformulare (Wohin sollen die Nachrichten geschickt werden?)
- im Footer
- im Kontaktformular "Forminator"
- Email Benachrichtigung > Admin Email
- Verhalten > Inline Message
- Bildvorlagen
- Standardbilder